画像にはalt属性というものがあり
SOE対策にも使え
アドセンス合格の為にも設定している人が多いです
alt属性がアドセンス合格に繋がるか定かではありませんが
設定方法は簡単なので設定して損はないと思います
今回はalt属性の設定の仕方を紹介させていただきます
alt属性とは
alt属性とは(読み方:オルトぞくせい)
「代替テキスト」とも呼ばれています
代替えのテキストという事でその名の通り
画像の内容が何を表しているのかテキストで説明することをいいます

例えば上の画像だと
- お風呂に入っているネコ
- 湯舟につかっているネコ
などの代替テキストになると思います
alt属性を設定するメリット
alt属性についてGoogleがこのように説明しています

画像タグの代替テキスト(画像について説明するテキスト)は、スクリーン リーダーを使用するユーザーや、低帯域幅のネットワークを使用しているユーザーなど、ウェブページの画像を確認できないユーザー向けの補助機能として役立ちます。
Google では、代替テキストに加えて、コンピュータ ビジョン アルゴリズムやページのコンテンツを使用して、画像のテーマを理解します。また、画像の代替テキストは、画像をリンクとして使用する場合にアンカー テキストとして使用できます。
通信の状態が悪い時など画像が読み込めない時に
画像の代わりに文字を表示してくれますが
その文字がalt属性(代替テキスト)で設定したものになります
記事を読んでくれてる方に画像が表示されない代わりに文字で説明してくれます
同様に記事を読んでる方が
音声読み上げ機能を使っている場合も画像の代わりに
画像の説明を読み上げてくれるなどのメリットがあります
画像リンクのアンカーテキストにもなる(SEO効果)
alt属性は画像リンクのアンカーテキストにもなります
Googleクローラーに画像がどのような画像か伝える事ができ
画像検索表示されやすくなるというメリットがあります
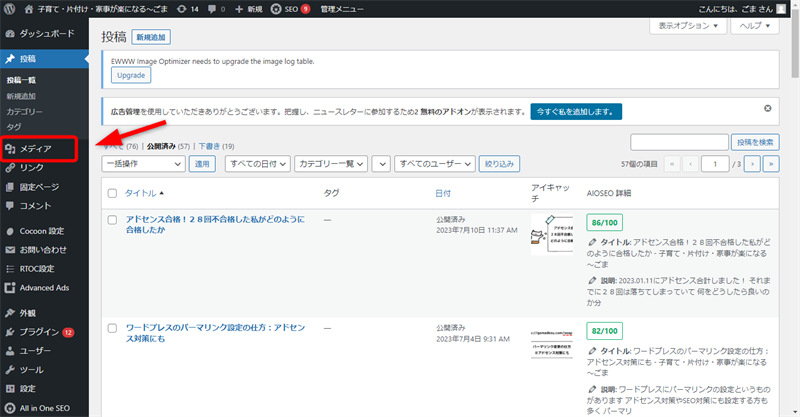
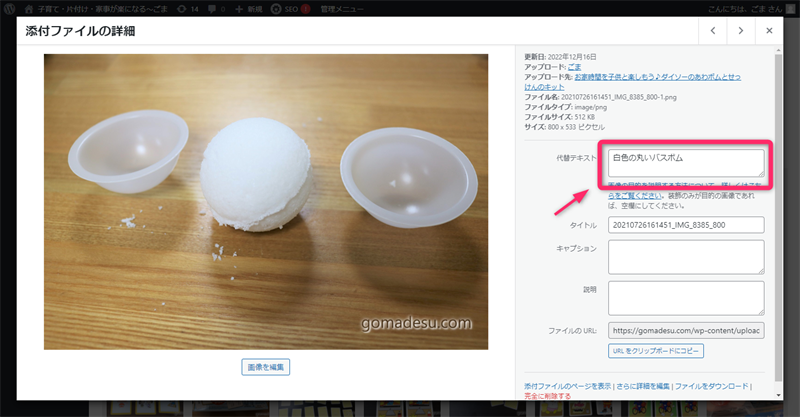
ワードプレスでのalt属性の設定の仕方

「メディア」をクリックします

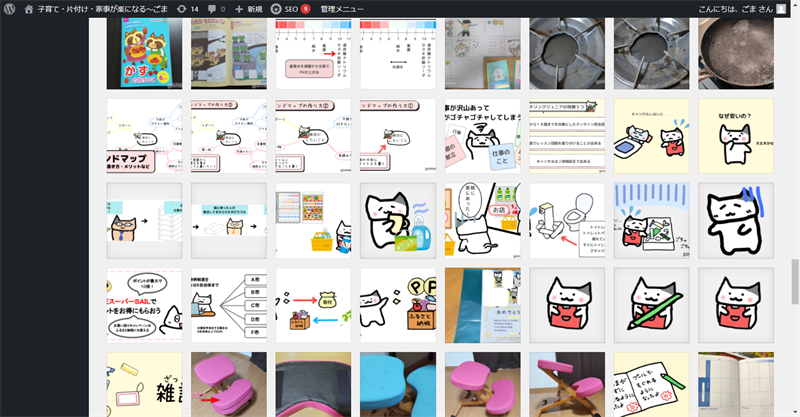
画像が表示されらalt属性を設定したい画像を選択します

画像をクリックしたら「代替テキスト」にその画像の説明になる文を書き込みます
これで完了になります!
おわりに

最後まで見てくださってありがとうございました
このブログでは他にも子育てや収納の工夫などを載せています
良ければ他の記事もよろしくお願いします